
Push Notifications with React Native (iOS) and Firebase Cloud Messaging (FCM) React native
$ npm install react-native-firebase-push-notifications --save. or $ yarn add react-native-firebase-push-notifications. then for iOS $ cd ios && pod install. Mostly automatic installation. Do this if you are not on react-native 0.59 or less, there will not be much support for manual integration. $ react-native link react-native-firebase-push.

Local, Scheduled Push Notifications in React Native App with Firebase
1. At least some hands-on experience working on react native, xcode and handling the certificates on apple developer account. 2. ReactNative version must be greater than or equal to.

Using Firebase Cloud Messaging In Flutter Peter Coding Gambaran
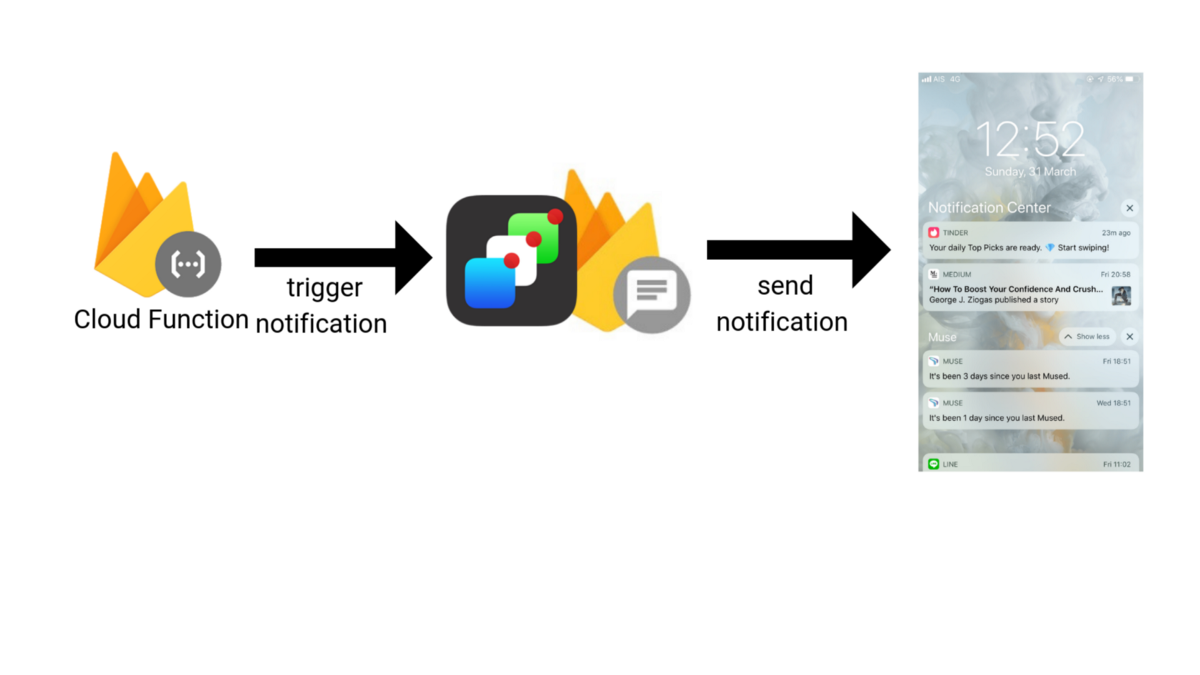
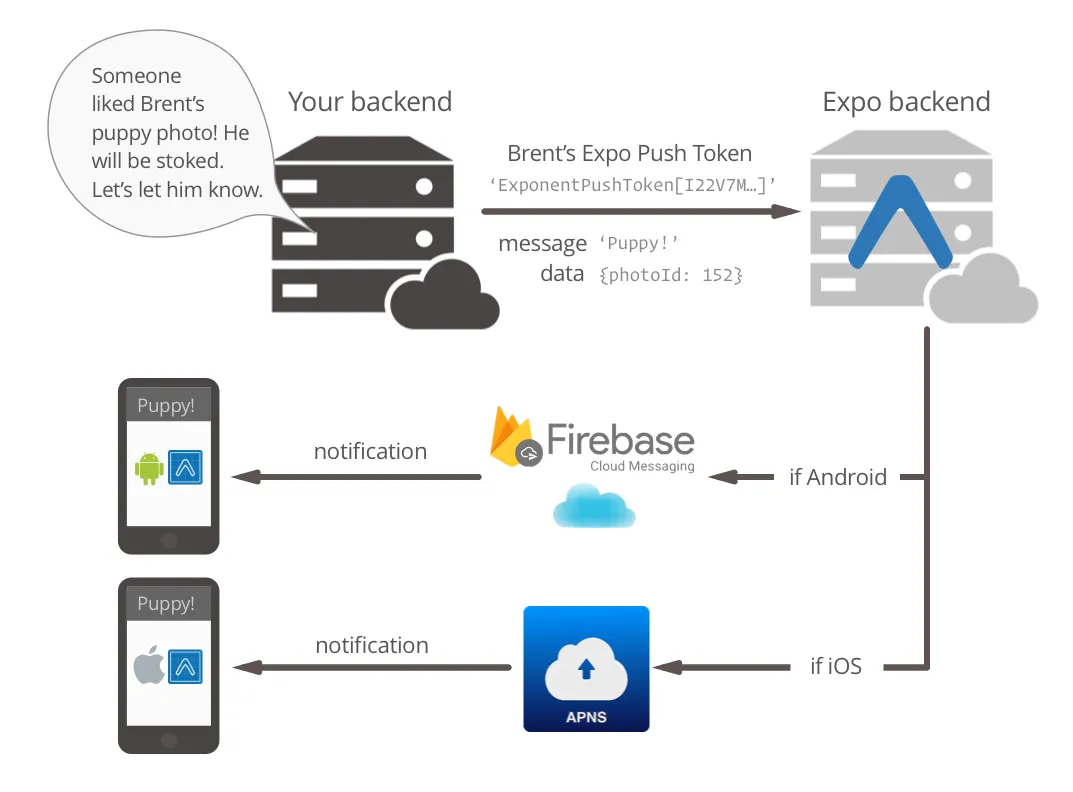
How Do Push Notifications Work? First of all, we need to identify the users, by sending a request to ask for push permissions. The request is verified by FCM, which replies back with a token (called " push token "). Then, we need to store the flagship push token on the server side, which is Firebase Real-time Database, for this tutorial.

firebase Push Notifications with RealmDB (MongoDB) and reactnativepushnotification Stack
I'm using react-native-firebase to get push notifications to my app, everything works perfeclty in android app but in ios I'm getting only firbase token only. Using that firebase token I send push notifications to my device but not a single notification getting my device. My AppDelegate.mm as follow,

Firebase를 사용하여 React Native에서 푸시 알림 보내기 > 정보실 웹학교 온라인 코딩학교
Navigate to Firebase console, and add an iOS app: Follow the steps there afterwards. Step 1. Register app: First, you need to find your app's bundle identifier. It can be found from Xcode: Step 2. Download config file: Download the plist file and drag it into SampleRNPushNotifications folder.

How to Use Firebase to Send Push Notifications to React Native and Node.js Apps
May 13, 2021 5 Photo by Luís Perdigão on Unsplash. Push notifications are a good way of increasing user engagement and keeping users up to date with the latest news and updates. In my opinion, the easiest way of adding push notifications to a mobile app is to use Firebase Cloud Messaging.

reactnativefirebasepushnotifications npm package Snyk
Step 1: Create a New Firebase Project Go to the Firebase consoleto create a new project.

Complete Guide Receive Push Notifications in ReactNative iOS app by Oleg Kalyta HackerNoon
After everything set up and configured for the Android and iOS (in Xcode), now, we have to implement the FCM push notification in React Native side using React Native Firebase module. Just open.

Adding notifications to your expo app Negative Epsilon
Send a basic notification with custom text and images. Target applications which have been added to your project. Schedule notifications to display at a later date. Send recurring notifications. Assign conversion events for your analytical tracking. A/B test user interaction (called "experiments"). Test notifications on your development devices.

Custom Dropdown Element with React & TypeScript JavaScript in Plain English
Go to android > app > build.gradle & search applicationId. That's like " com.appName " copy & pest on Android package name. & click on Register App button. To enable push notifications on.

How to Implement React Native Push Notifications with Firebase
Setup Push Notifications with React Native Firebase - Push Notifications with React Native Firebase Learn To Setup Push Notifications with React Native Firebase Learn to configure and use push notifications on iOS and Android using Firebase. Get Started Last Updated: Apr 12th, 2022

React Native with Push Notifications and Firebase Part 1 of 5
One of the primary features of your React Native app is to have Firebase push notifications which will increase the interaction with the end-user and update them on the latest features you added to your app. Today I will show you how to add the Firebase notification feature to your React Native app for iOS. So let's get started.

React Native push notifications with Firebase collectivemind DEV
In this article, we will learn how to build a simple React chat application that integrates with Firebase Cloud Messaging and the device's push notifications to notify a user when they receive a new message. Prerequisites To follow along with this tutorial, it is essential to have the following:

React Native Firebase Notifications Android BETTER
push-notification react-native-firebase Share Improve this question Follow asked Mar 12, 2020 at 9:59 Ugo Marinelli 1,029 1 12 19 Did you find anything on this? - BaSha Apr 6, 2020 at 10:18 Yes, check my answer :), good luck ! - Ugo Marinelli

Nethan Tran Medium
This guide is to configure push notifications with React Native and Firebase Cloud Messaging. We'll be using the latest version of React Native (v0.60+) and implement the React Native Firebase Library by Invertase, RNFirebase (v5.5.5+). I love the RNFirebase library 🙌, it makes integrating Firebase so easy.

Sending Push Notifications in React Native with Firebase instamobile
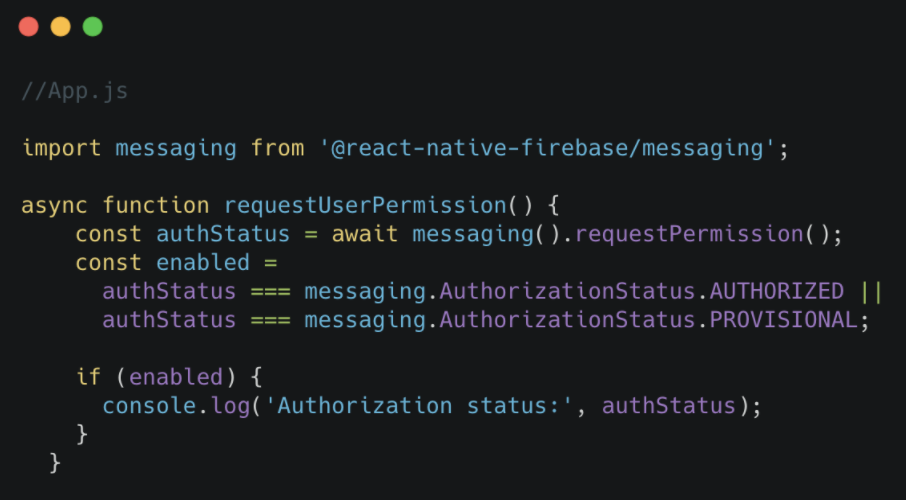
The React Native Firebase Messaging module provides a simple JavaScript API to interact with FCM. Introducing Firebase Cloud Messaging Watch on The module also provides basic support for displaying local notifications, to learn more view the Notifications documentation. Usage iOS - Requesting permissions